Internal Data Portal Homepage
Team: Project manager, business stakeholders, ML engineers
Role: Product Designer
Timeline: 8 weeks, design engaged 25 hours a week on average (I was working on 2 other projects in tandem) Summer 2021
Scale: The data organization within Ford, a few thousand people
Technology: Informatica data catalog, Angular, userzoom, sketch, Invision, Rally
Problem: A data catalog tool was meant to democratize data for the global data organization team, but the only entry point was a basic search-bar based interface, which wasn’t useful as robust metadata hadn’t been added yet, making search ineffective. We needed another way to navigate users to the data they needed to get to quickly and easily.
Process
- Worked with a tech anchor to gain a technical landscape analysis
- Did longform interviews with both users and stakeholders.
- Observed users in their current search workflow
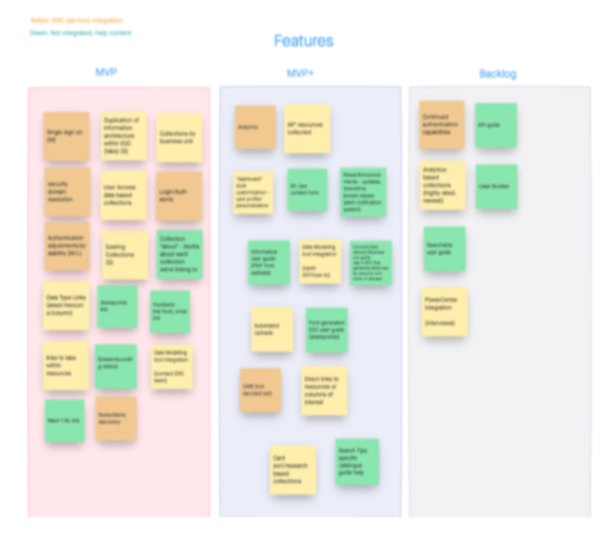
- Created a product roadmap for a homepage navigation interface and help documentation portal
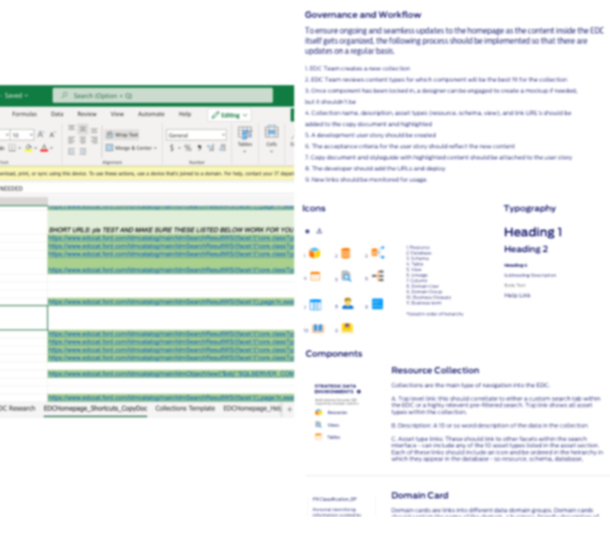
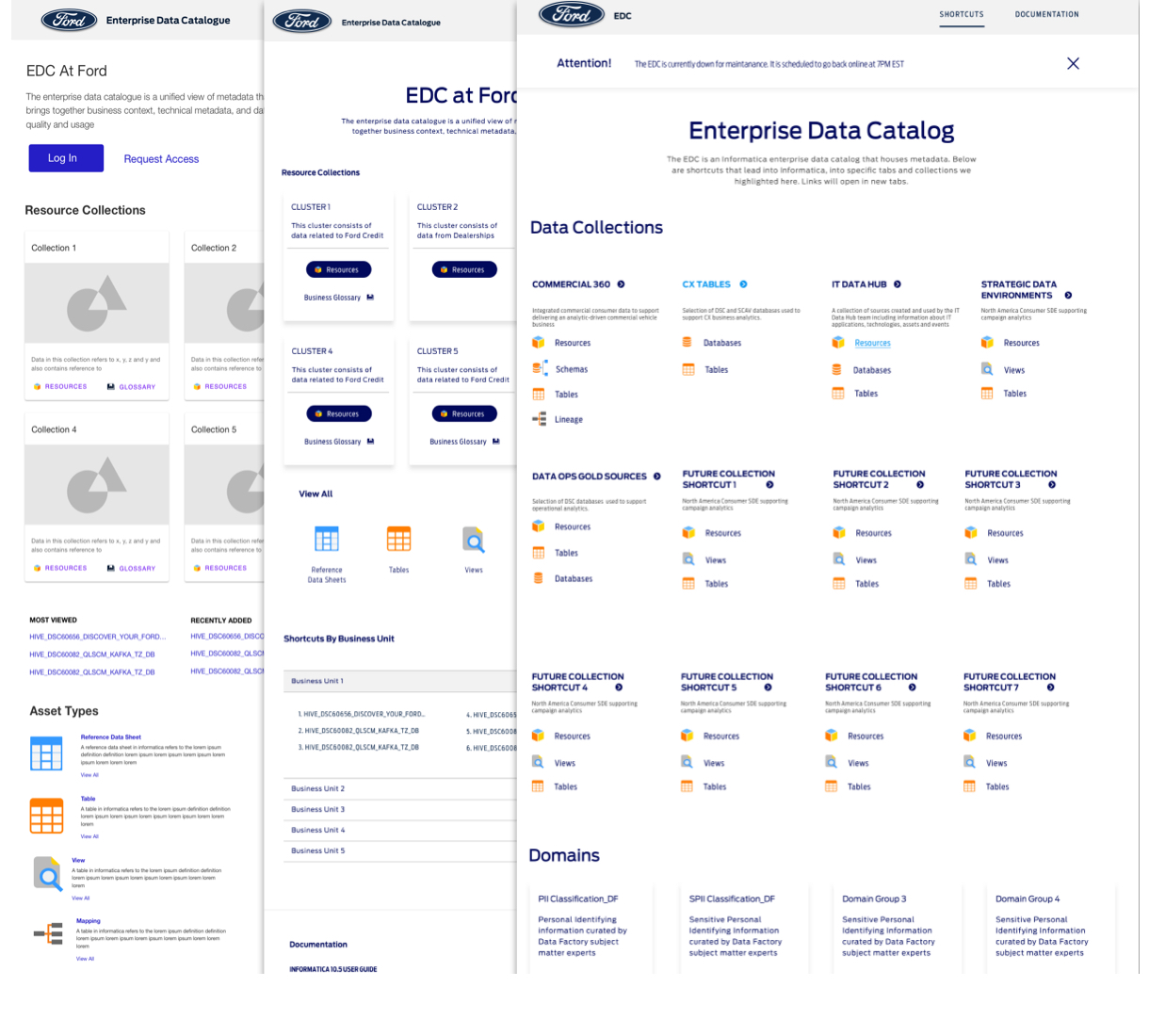
- Designed a UI and content strategy
- Ensured a dynamic design for multiple versions of the page that could be implemented based on data security group
- Onboarded the data catologue team to the rally/excel based content management system and closed the project
Outcome: Despite many technical roadblocks, the project was completed successfully, as a flexible link-based homepage and help documentation that would function as navigation outside of a search bar. Additionally, a paralel strategy for metadata contenting within the catalog itself, that would feed into the homepage, was implemented. We received a 5/5 CSAT score from the client team and the portal has seen user growth.